คอร์สพัฒนาเว็บไซต์ด้วยภาษา Python Django Web framework
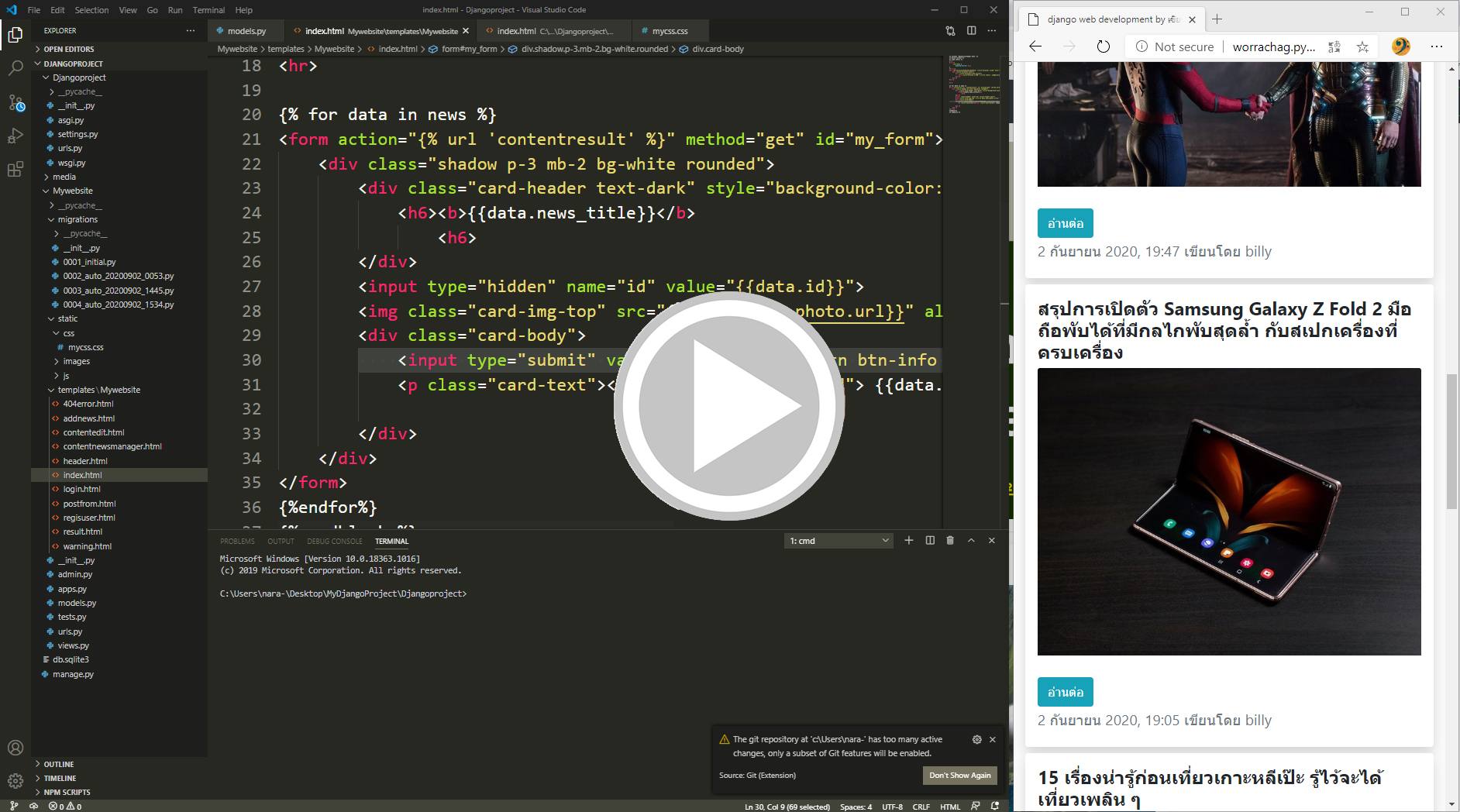
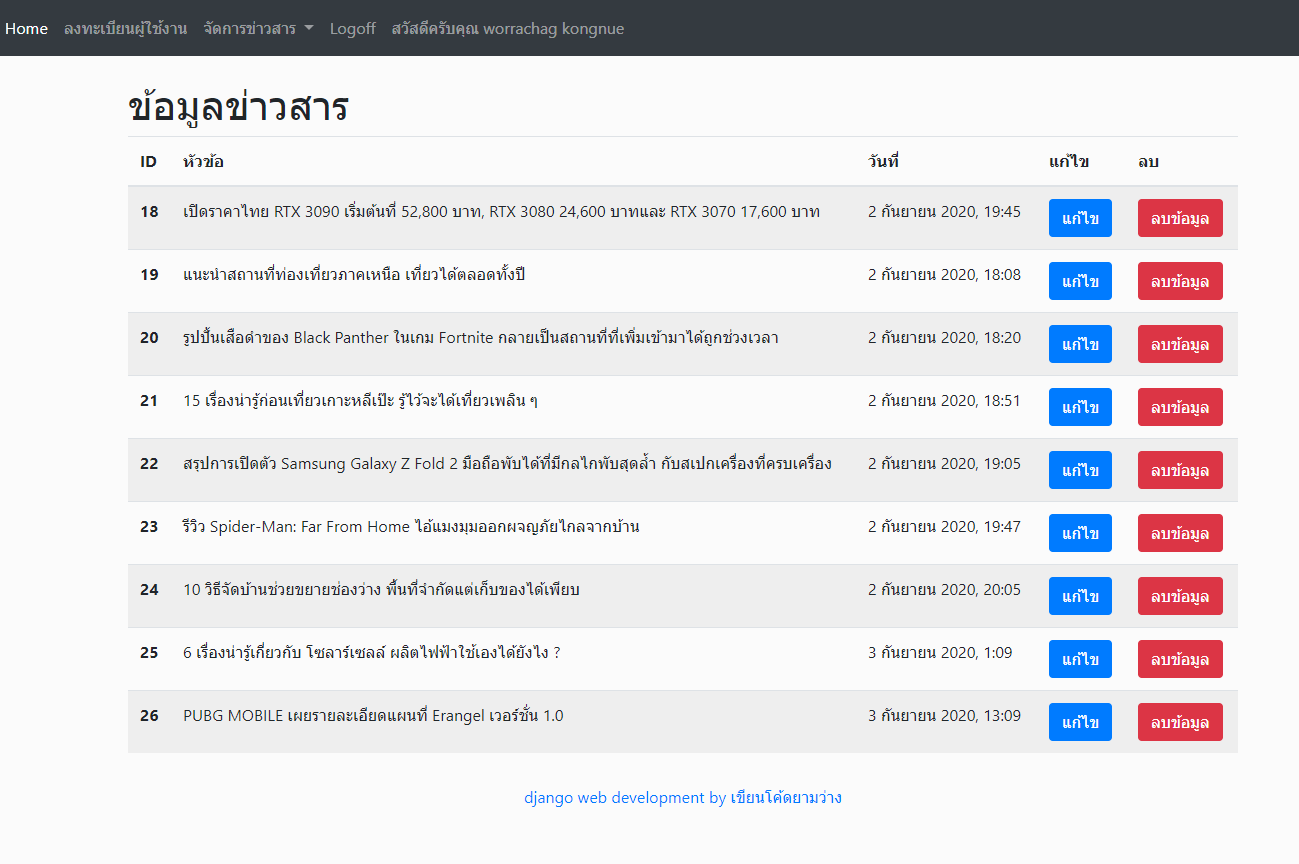
ขออธิบายแบบบ้านๆง่ายๆไม่ใช้ภาษาให้งง เป็นการเขียนเว็บไซต์ระบบฐานข้อมูล การจัดเก็บข้อมูลต่างๆ เพื่อนำไปประยุกต์ ประมวลผล ต่อยอด ไม่ว่าจะเป็นโปรแกรมขายสินค้าที่จะต้องมีการเก็บข้อมูลการขายในแต่ละวัน เพื่อดูยอดกำไรต่างๆ ยอดคงเหลือของสินค้าต่างๆ หรือโปรแกรมเช่าที่,โปรแกรมจองห้องพักโรงแรม,โปรแกรมออกเงินเดือน,โปรแกรมคลังสินค้า,และอื่นๆอีกมากมาย ซึ่งโปรแกรมเหล่านี้ต้องเก็บข้อมูลไว้ทั้งสิ้น , ผู้เรียนสามารถเขียนโปรแกรมขึ้นมาเพื่อใช้งานในธุรกิจของตัวเอง หรือเขียนเพื่อเป็นผลงานเป็นโปรเจ็ค สามารถต่อยอดได้ไม่มีที่สิ้นสุดครับ ในคอร์สนีจะพัฒนาระบบจัดการข่าวสารครับ โดยสามารถไปดูลิ้งเว็บไซต์ที่พัฒนาเสร็จแล้วได้ที่ http://worrachag.pythonanywhere.com/ เราจะเรียนกันทั้งหมดจากตัวอย่างในเว็บ
เรียนยังไง
สอนผ่าน Video ทั้งหมดสามารถดาวโหลดไปเรียนได้เลยเข้าใจง่ายๆเนื้อหาแน่นกว่าการสอนสดมากเพราะไม่มีข้อจำกัดเรื่องเวลาเรียน และหากไม่เข้าใจผมมีทีมงาน Support ตลอดตอบไวมากสอบถามและปรึกษาได้เลย [ผ่านระบบ Google Drive] และอัพเดทเนื้อหาฟรีทั้งหมดในอนาคตที่เกี่ยวกับคอร์สเรียนนี้
และรองกับทุกการทำงานบน pc,mobile,tablet ด้วย responsive website
สอนด้วยภาษาอะไร
1.python ในการพัฒนาระบบทั้งหมด
2.sql ในการจัดการฐานข้อมูลทั้งหมดและใช้ Models ของ Django
3.bootstarp ในการแสดงผลให้สวยงาม
4.Django framework ในการดูแลระบบ
พัฒนาด้วยโปรแกรมอะไร
1.Visual stidio code
5.โปรแกรมมีไห้พร้อมหมดครับ
คอร์สเรียนนี้เหมาะกับใคร ?
1.เหมาะสำหรับทุกคนเลยครับปูพื้นให้หมด [ ถ้ามีพื้นฐานเรื่องการออกแบบ Html จะแจ่มแมวมาก ]
2.เหมาะกับผู้ที่ต้องการพัฒนาเว็บไซต์ขึ้นมาใช้งานด้วยตัวเอง
3.ผู้ที่ต้องการพัฒนาตัวเอง
รายละเอียดการสอนทั้งหมด
Part 1 ปูพื้นฐานใหม่หมดยกชุดอย่างละเอียด หัวข้อ 1-39
Part 2 ลุยการพัฒนาเว็บไซต์ด้วยภาษา Python หัวข้อ 40-80
Part 3 django production server อัพโหลดไฟล์ขึ้น server [ deploy ]
Part 4 เพิ่มเนื้อหา
- ติดตั้งโปรแกรม python
- ทดสอบเขียนโปรแกรม
- การ save ไฟล์งานและเปิดไฟล์งาน
- การใช้งานตัวแปร
- ชนิดของตัวแปร
- String Escape
- การใช้งานคอมเม้น
- กลุ่มข้อความและค่าอาร์กิวเมนต์แบบที่ 1
- กลุ่มข้อความและค่าอาร์กิวเมนต์แบบที่ 2
- กลุ่มข้อความและค่าอาร์กิวเมนต์แบบที่ 3
- กลุ่มข้อความและค่าอาร์กิวเมนต์แบบที่ 4
- ตัวแปรประเภท Sequence แบบที่ 1
- ตัวแปรประเภท Sequence แบบที่ 2
- ตัวแปรประเภท Sequence แบบที่ 3
- จัดการ Sequence ประเภท List
- จัดการ Sequence ประเภท Dict
- การรับข้อความจากผู้ใช้งาน
- การตรวจสอบเงื่อนไข if else 1
- การตรวจสอบเงื่อนไข if else 2
- การตรวจสอบเงื่อนไข ที่มากกว่า 1 ค่า
- การสร้าง Function
- การสร้าง Function แบบ Return ค่า
- การสร้าง Function แบบ local และเรียกใช้งาน
- การทำให้ script รอรับคำสั่งใหม่อยู่เสมอ
- การสร้าง for loop range
- loop แม่สูตรคุณ
- การใช้งาน try
- อ่านเขียนไฟล์ txt
- เตรียมพร้อมก่อนเรียนระบบฐานข้อมูล
- คำสั่ง SQL
- ระบบฐานข้อมูลตอนที่ 1
- ระบบฐานข้อมูลตอนที่ 2
- ระบบฐานข้อมูลตอนที่ 3
- ระบบฐานข้อมูลตอนที่ 4
- ระบบฐานข้อมูลตอนที่ 5
- ระบบฐานข้อมูลตอนที่ 6
- ระบบฐานข้อมูลตอนที่ 7
- ติดตั้ง Visual Studio Code
- ทำความรู้จัก Virtualenv และ เริ่มต้นโปรเจ็ค
- สร้าง application
- โครงสร้างของ Django
- Urls และ Views
- Custome URL
- Templates Html
- การส่งข้อมูลไปยัง HTML
- loop statement
- if else statement
- วิธีการสร้าง Layout
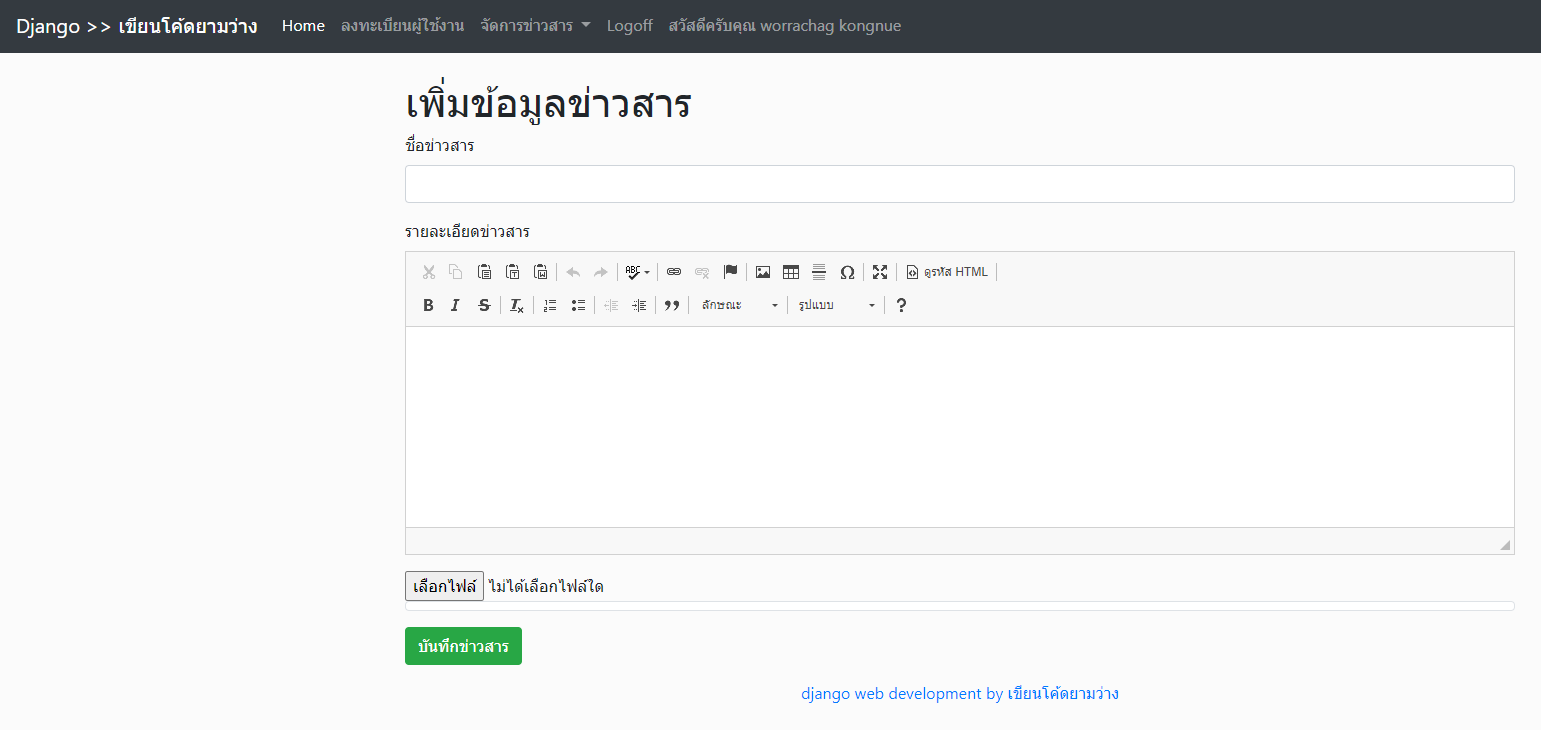
- สร้างฟอร์มข่าวสาร
- สร้างฟอร์มข่าวสาร
- HTTP POST
- HTTP GET
- ตั้งค่าการเชื่อมต่อ Mysql
- สร้างตารางฐานข้อมูลด้วย Models
- บันทึกข้อมูลด้วย Models li>
- แก้ไขข้อมูลด้วย Models Part1
- แก้ไขข้อมูลด้วย Models Part2
- ลบข้อมูลด้วย Models Part2
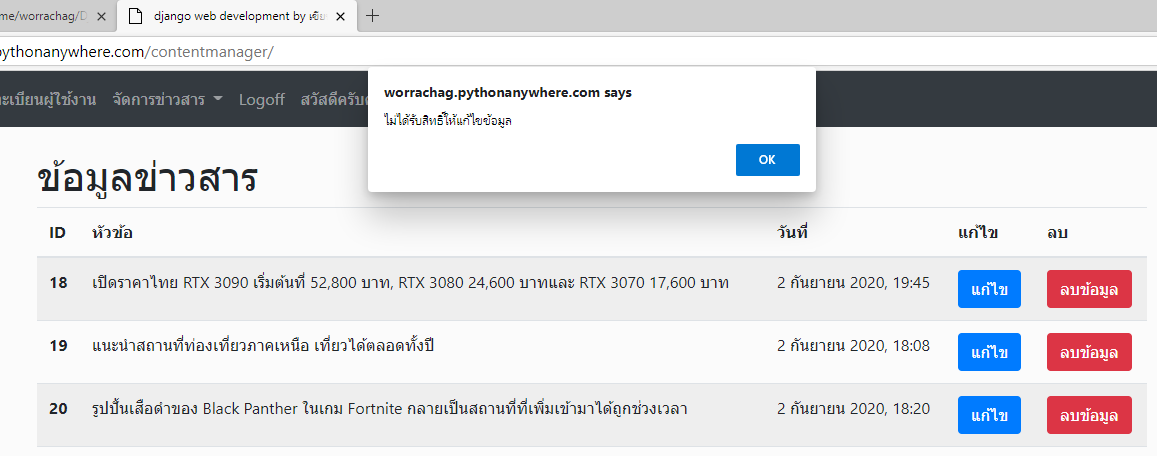
- ระบบข่าวสาร Part1
- ระบบข่าวสาร Part2 และการตั้งค่า TimeZone
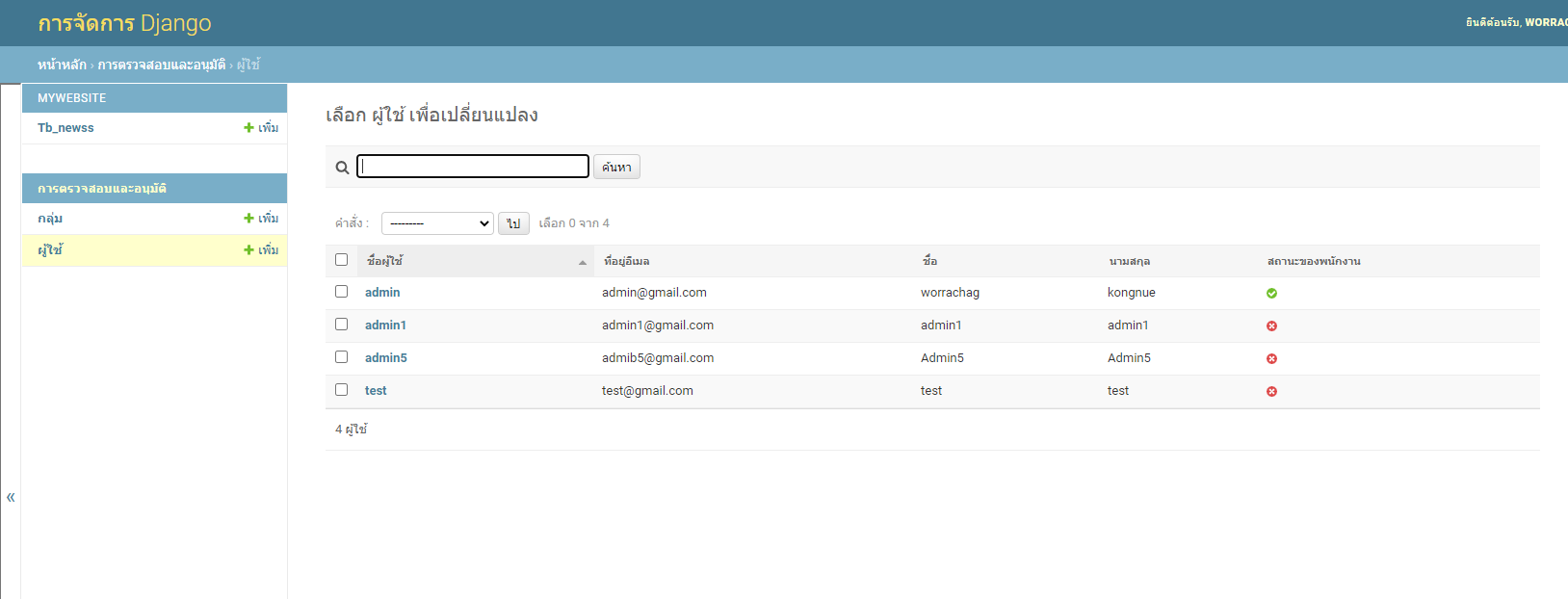
- Django Admin Part1
- Django Admin Part2
- ระบบลงทะเบียน Part1
- ระบบลงทะเบียน Part2
- Validation ข้อมูล
- Messages Alert ข้อมูล
- Login Part1
- Login Part2
- ตรวจสอบสถานะการ Login
- ระบบ Logoff
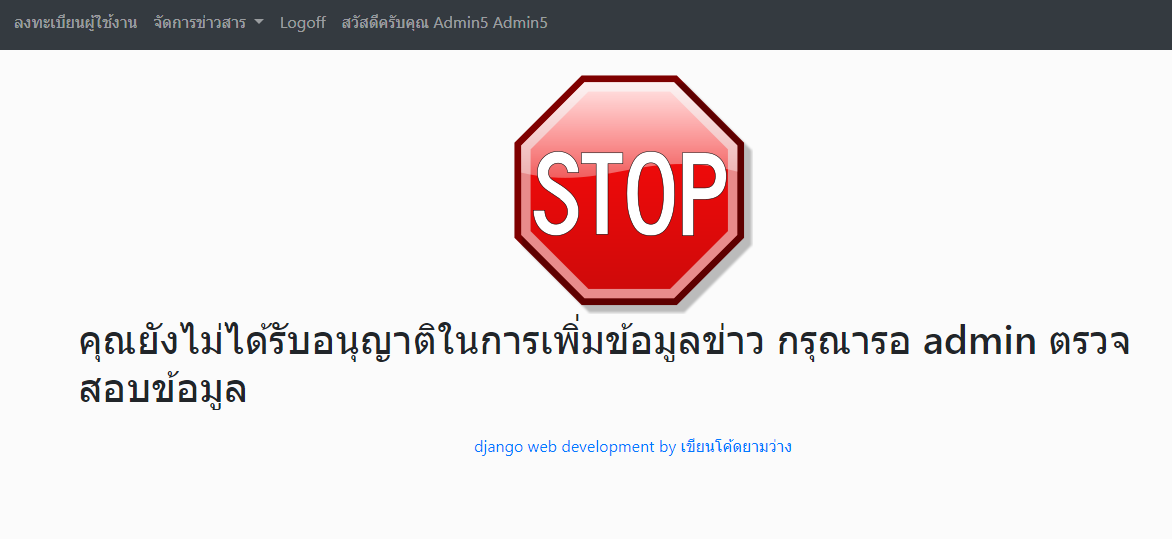
- decorators จัดการ Permission Part1
- decorators จัดการ Permission Part2
- ปรับแต่ง Django Part1
- ปรับแต่ง Django Part2
- เรื่องของ Static File js Part1
- เรื่องของ Static File css Part2
- เรื่องของ Static File images Part3
- Customizing error views 404,500 page
- Production Deploy to server
- ปรับแต่งระบบข่าวสารด้วย WYSIWYG Part1
- ปรับแต่งระบบข่าวสารด้วย WYSIWYG Part2
- ปรับแต่งระบบข่าวสารด้วย WYSIWYG Part3
- Dispatcher Part1
- Dispatcher Part2
- Dispatcher Part3
Part 1
Part2
หัวข้อการสอนจะแยกเป็นเรื่องๆไปให้อย่างชัดเจน
สิ่งที่ลูกค้าผู้เรียนจะได้รับ
1.Service บริการหลังการเรียนปรึกษาได้ตลอดไม่ทิ้งผู้เรียนเราเปิดสอนมาหลายปีคุณเข้าไปอ่านข้อมูลหน้าเพจได้เลยครับ
2.อัพเดทเนื้อหาโปรแกรมต่างๆฟรีในอนาคตที่เกี่ยวข้องกับคอร์สเรียน
3.เปิดสอนมา 5 ปีแล้วครับ บริการเต็มที่ไม่เคยมีปัญหา
!! ราคาพิเศษเพียง !!
- 790 จาก 990
- 690 สำหรับลูกค้าเก่า
เมื่อลงทะเบียนเสร็จจะส่งลิ้งคำเชิญไปทาง Email ครับเพื่อเข้าเรียน
กรุณาอ่านรายละเอียดทั้งหมดให้ชัดเจนก่อนสั่งซื้อนะครับเพื่อประโยชน์ของตัวผู้เรียนครับผม
!! สั่งซื้อยังไง !!
| ธนาคาร | ชื่อบัญชี | เลขบัญชี |
|---|---|---|
 ธนาคารกสิกรไทย ธนาคารกสิกรไทย
|
หจก.เขียนโค้ดยามว่าง | 066-8-43609-9 |
 ธนาคารกรุงศรีอยุธยา ธนาคารกรุงศรีอยุธยา
|
หจก.เขียนโค้ดยามว่าง | 720-1-15918-5 |
 ธนาคารไทยพาณิชย์ ธนาคารไทยพาณิชย์
|
หจก.เขียนโค้ดยามว่าง | 410-0-77810-9 |
เมื่อชำระเงินตามยอดแล้ว แจ้งไปที่ inbox page หรือ line ได้เลยครับ หรือสั่งซื้อจาก inbox ในเพจและ line ได้โดยตรงเหมือนกันครับ หรือกดปุ่มแจ้งชำระเงินนีเลยครับ
ผู้สอนและผู้ก่อตั้ง

วรจักร คงหนู
Ceo & Founder
ผู้ก่อตั้งเขียนโค้ดยามว่าง 2011-ปัจจุบัน
Chief Technology Officer Myhost 2010-2014
System analysis PTT GROUP 2015-2018
.Net Programmer (C#, VBT.NET), Application Developer (android,ios)
Web Programmer / Web Developer (python,php,java)
Data Scientist Thai Obayashi ณ ปัจจุบัน
Everything at เขียนโค้ดยามว่าง